Develop Sample Application like with JS:
- http://www.better-english.com/strongcollocation/coll15.htm
Javascript fetch and post data
var res = await fetch("/cuts.aspx/addcut", {
'headers': {
'content-type': 'application/json'
},
'body': JSON.stringify({ pfile:"file", ptitle:"title", pstart:123, pstop:155, prating:4 }),
'method': 'POST'
});
Detect if tab is active
$(window).on("blur focus", function(e) {
var prevType = $(this).data("prevType");
if (prevType != e.type) { // reduce double fire issues
switch (e.type) {
case "blur":
// do work
break;
case "focus":
// do work
break;
}
}
$(this).data("prevType", e.type);
})
Registered Event Listeners
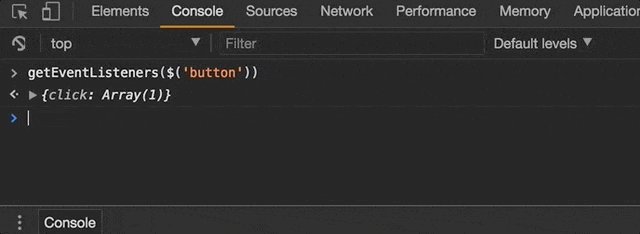
Printing the registered event listeners for an object is pretty easy because of getEventListeners(object):

Retrieving all the registered event listeners of an object
Note: Assuming there is a button with click event in the page.